You might have noticed Google search results includes information about the author. It has a link to the Author’s Google Plus Profile and it also displays the Author’s Profile Picture.This tutorial will guide you in doing the same with your Blog.
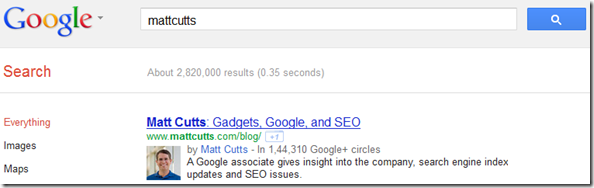
Before we Start, here is a preview of what we are talking about

How to Make Google Know that you are the Author of a Blog ?
This process involves kind of a two way verification. In your blog you should tell the Google Crawlers that this guy with this Google Profile is the author of the entry.
Now Google has to verify that the Blogger has provided the correct Google Plus Profile.So it will see if that guy’s Google Plus profile links back to your Blog. If it does, then Google can confirm that he/she is the author and it may display his/her profile information in the Google Search Results
Now lets’ do it
There are two methods of setting up this two way verification. We will have a look at simplest of those
a. For a Single Author Blog.
Every page on your Blog should tell Google that this Google Plus guy is my Author. To do that, there should be a link to your Google Plus profile on every page on your Blog. This link should have the rel attribute set to author
You can do that by adding the following link code to some HTML/JavaScript Widget
<a rel="author" href="https://plus.google.com/109412257237874861202">My Profile</a>
The Link in red should be replaced by your Google Plus Profile URL. You can replace the thing in Green with anything you want. When you add this as an HTML/JavaScript Widget, you are telling Google that every page on your Blog was written by the guy with the Google Plus Profile which you have mentioned in the link. It is not mandatory that you should add this link in a Gadget. You can add the link anywhere in your Template. The only thing is that it should be there on every page of your Blog.
Now we have to help Google in conforming this.To do that your Google Plus profile should link back to your Blog’s home page.
So Edit your Google Plus Profile and add a link to your Blog’s Home Page.

Now you have successfully completed the steps. Read the last part of this post to know how you can verify if you did everything right.
b. For a Multi Author Blog.
The method is almost the same for a Multi Author blog as well. The only difference is that each post on the Multi Author Blog should link to the corresponding author.
If you are not good with Blogger Template Codes, then you can manually add the Google Plus profile link to each Post(so that each post will link to the corresponding author’s Google Plus Profile). If you are good with the template codes, then you can use the following code.
<b:if cond='data:blog.pageType == "item"'>
<!—repeating block –>
<b:if cond='data:post.author == "Author1Name"'>
<a rel="author" href="https://plus.google.com/109412257237874861202">My Profile</a>
</b:if>
<!/—repeating block –>
<b:if cond='data:post.author == "Author2Name"'>
<a rel="author" href="https://plus.google.com/109412257237874861202">My Profile</a>
</b:if>
</b:if>
Author1Name and Author2Name should be replaced by the name of the Authors(their Blogger Name). The red links should be replaced by the Google Plus Profile link of the corresponding Author. You can change the green text to anything you want. If you have more than 2 authors, you can just repeat the repeating block.(I have commented it so that you can properly identify the repeating one).
You have to pasted this code in your template below
<div class='post-footer-line post-footer-line-1'>
or
<p class='post-footer-line post-footer-line-1'>
or
<data:post.body/>
Now each of the Blog Author’s Google Plus Profile should link back to your Blog’s home page.
Verifying if everything worked properly
You can use the Rich Snippets Testing Tool to verify if you have done everything properly. Give a post URL in the text box athttp://www.google.com/webmasters/tools/richsnippets and preview how your page will appear on the search engine. You should see something like this when you do a preview.





 Posted in:
Posted in: 



0 comments:
Post a Comment